If you’re looking to learn how to make a Flash game, Adam ‘Atomic’ Saltsman and Chevy Ray Johnston are coming to your rescue. They’ve recently launched a joint venture, Flash Game Dojo, which is a site dedicated to helping ease people into the world of creating Flash games. Their site aims to answer questions like “How do I add gravity to an object?”, “How do I get keyboard input?” and “Who shot Mr. Burns?”. OK, I made that last one up, plus we all know that it was Maggie. Anyway… Granted the information they’re providing is specific to using their respective frameworks, but a lot of the key concepts and programming models you’ll learn working with Flixel and FlashPunk are still relevant when building a game completely from scratch. And they’re open source frameworks, so if you’re uncomfortable using formulas without deriving them first (remember high school math?), you can open up the guts and see what’s going on under the hood of something as eerily simple as this:
If you’re looking to learn how to make a Flash game, Adam ‘Atomic’ Saltsman and Chevy Ray Johnston are coming to your rescue. They’ve recently launched a joint venture, Flash Game Dojo, which is a site dedicated to helping ease people into the world of creating Flash games. Their site aims to answer questions like “How do I add gravity to an object?”, “How do I get keyboard input?” and “Who shot Mr. Burns?”. OK, I made that last one up, plus we all know that it was Maggie. Anyway… Granted the information they’re providing is specific to using their respective frameworks, but a lot of the key concepts and programming models you’ll learn working with Flixel and FlashPunk are still relevant when building a game completely from scratch. And they’re open source frameworks, so if you’re uncomfortable using formulas without deriving them first (remember high school math?), you can open up the guts and see what’s going on under the hood of something as eerily simple as this:
1
2
3
| // adding gravity to the player
var player:FlxSprite = new FlxSprite();
player.acceleration.y = 600; |
 What’s really neat about what Adam and Chevy are doing is that they’re aiming to usher people into the world of creating games. They’re NOT trying to push their respective frameworks, which as products in a marketplace would be competitors. Instead they’ve chosen to offer their work up as free open source options, a space in which they can support each other rather than compete. They’re working together toward a common goal: Get people making great games. I applaud them for that.
What’s really neat about what Adam and Chevy are doing is that they’re aiming to usher people into the world of creating games. They’re NOT trying to push their respective frameworks, which as products in a marketplace would be competitors. Instead they’ve chosen to offer their work up as free open source options, a space in which they can support each other rather than compete. They’re working together toward a common goal: Get people making great games. I applaud them for that.
I have an upcoming series of articles entitled “Actionscript for Artists” which will focus on providing tools to help artists and programmers work more easily together to make games. It’ll be a mix of code samples, tutorials aimed at teaching artists the basics of Actionscript and tips on how to communicate and collaborate. I come from a more traditional Flash gaming background that uses vector art, movieClips and other techniques more native to Flash, so my focus will be on that style of Flash game development. Flixel and FlashPunk are Flash frameworks that turn Flash into an environment similar to the way old NES games were built, using sprite sheets and raster images. Though our approaches to Flash game development are different, we’re all trying to do the same thing: get people making great games. And besides, variety is a good thing. I’ve only dabbled in Flixel and though it’s a very foreign approach for me (I’m used to building everything on my own, so adhering to a framework is tough for me to get used to) I intend to learn Flixel and FlashPunk. I don’t think I’ll ever abandon the way I’ve always made Flash games, but I do like to try new things, evolve and add new things to my bag of tricks.
Flash Dojo offers a bunch of handy services:
- A wiki with documentation on both frameworks
- Q&A style explanations for how to build common game elements
- Free swf hosting for people who want to quickly test and share a game… likely to be used by people who want to share a work in progress that isn’t ready to go on Newgrounds. You upload a swf and the site gives you a link to share it. It’s that simple. I’ve got webspace coming out of my ears but this is so simple I will undoubtedly use it from time to tim.
- Articles about game design
- Software recommendations
- Tutorials
- Completed game source for your learning/tinkering pleasure
- And the bulk of their site’s updates are broadcast via RSS so you can stay abreast of what’s new
 If you’re interested in game design I strongly recommend you comb through Flash Game Dojo. Spend some time playing with their frameworks, see what they can do and how they work. But remember that Adam and Chevy don’t have all the answers and they haven’t thought of everything. They will be the first to tell you that their framworks aren’t the ways to build games, they’re just two ways to build games. Learn from what they’ve done, add your own flair and if you think you have found a better way to do something you may well have. I’m sure Adam and Chevy are interested in being the starting point from which people can learn how to make games. What they’re probably NOT interested in is creating a legion of game designers who rely so heavily on Flixel or FlashPunk that the frameworks speak louder than the game experiences created with them. The idea is for people to play your game and remark, “That’s a great game!”, rather than “That’s a great Flixel game!”.
If you’re interested in game design I strongly recommend you comb through Flash Game Dojo. Spend some time playing with their frameworks, see what they can do and how they work. But remember that Adam and Chevy don’t have all the answers and they haven’t thought of everything. They will be the first to tell you that their framworks aren’t the ways to build games, they’re just two ways to build games. Learn from what they’ve done, add your own flair and if you think you have found a better way to do something you may well have. I’m sure Adam and Chevy are interested in being the starting point from which people can learn how to make games. What they’re probably NOT interested in is creating a legion of game designers who rely so heavily on Flixel or FlashPunk that the frameworks speak louder than the game experiences created with them. The idea is for people to play your game and remark, “That’s a great game!”, rather than “That’s a great Flixel game!”.
Create. Learn. Play. Question. Invent. Share.
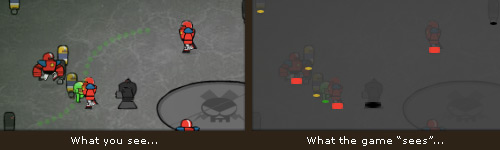
Adam is known for games such as Gravity Hook and Canabalt which he built using the Flixel Framework, for which he is also responsible. Chevy Ray Johnston is behind Flash Punk, another Flash game framework. Both frameworks are designed to handle a lot of the heavy lifting, collision detections, ui, asset management, etc., so that you can focus on game design.
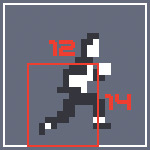
 Yesterday on the Semi Secret dev blog, Adam Atomic posted an article entitled Tuning Canabalt. In the article he reveals some of the tweaks, tricks and techniques that went into getting the gameplay of Canabalt just right. From a game design standpoint, this is probably the most interesting article I’ve read in a long time.
Yesterday on the Semi Secret dev blog, Adam Atomic posted an article entitled Tuning Canabalt. In the article he reveals some of the tweaks, tricks and techniques that went into getting the gameplay of Canabalt just right. From a game design standpoint, this is probably the most interesting article I’ve read in a long time. 

 Recently, Adam Saltsman (Canabalt) released a bunch of game prototypes he’d been working on. They are each at various stages of completion, but they’re all worth having a look at. You can play them
Recently, Adam Saltsman (Canabalt) released a bunch of game prototypes he’d been working on. They are each at various stages of completion, but they’re all worth having a look at. You can play them  On another note, I think it’s great to see some of the well known and successful game developers sharing their unpolished work. With thousands of people creating new games every week, we end up seeing primarily the best of the best… it’s all we have time for. As a result, it’s easy for budding game developers to get the impression that there are people out there who do nothing but have great ideas and crap out steaming piles of awesome. I think, particularly for young game developers, that there’s great value in having the curtain pulled back.
On another note, I think it’s great to see some of the well known and successful game developers sharing their unpolished work. With thousands of people creating new games every week, we end up seeing primarily the best of the best… it’s all we have time for. As a result, it’s easy for budding game developers to get the impression that there are people out there who do nothing but have great ideas and crap out steaming piles of awesome. I think, particularly for young game developers, that there’s great value in having the curtain pulled back.