A good UI doesn’t require the user to think about how to access or interpret the information and features of your game. What the user needs should be readily available and interacting with it should be intuitive. Every user is different and most of them will not interact with the game exactly as you intended. Making your UI as simple and flexible as possible will allow the UI to fade into the background and help draw the user into the game’s experience. Here are a few things to consider when designing the UI for your game.
Give Users Input Options
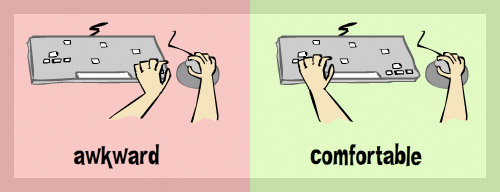
Some people are on laptops with small arrow keys. Some people are right handed and some evil people are left handed. Some have a trackpad but no mouse or a keyboard with only one shift key. Giving your users options helps them find a configuration that best suits them. The simplest example is using the arrow keys to move versus using the WADS keys. This is especially true if your game requires simultaneous mouse and keyboard use.
In addition to basic physical comfort, it’s nice to let users decide which actions their dominant hand will be responsible for and which actions will be relegated to that other hand *shudder*. If your game is a simple run/jump platformer, consider letting the user choose between the [arrow keys + Z] -OR- the [WADS keys + L]. You can often get away with leaving both configurations active and not even have to ask the user to select one. This is sometimes the best option because most people will intuitively try the WADS or arrow keys when a game begins and you can safely assume they’ll try their preference first. There’s nothing more comforting than guessing at a game’s controls and finding they’re exactly what you expected them to be.
Give Users Audio Control
 There’s no question that audio plays a crucial role in great game design. Anyone who has ever played Left 4 Dead and had their heart jump into their throat when the dreaded tank music kicked in would probably agree [well fuck, I better find some health] . But sometimes sound just isn’t an option for your user (I know I hope people are playing my games while they should be working) and it’s better to have them play the game without sound than to not play it at all. It’s also nice to give users the option of muting just the background music or just the sound effects. Sometimes all I want to hear is Hall & Oates but still want to hear zombies exploding because I’m crazy like that. Same as everything else regarding your UI, don’t make toggling sound a chore. If the game doesn’t use the mouse, don’t make the user click something to toggle the sound and vice-versa for a game that doesn’t use the keyboard. The best approach: allow the user to toggle sound with keystrokes OR a mouse click.
There’s no question that audio plays a crucial role in great game design. Anyone who has ever played Left 4 Dead and had their heart jump into their throat when the dreaded tank music kicked in would probably agree [well fuck, I better find some health] . But sometimes sound just isn’t an option for your user (I know I hope people are playing my games while they should be working) and it’s better to have them play the game without sound than to not play it at all. It’s also nice to give users the option of muting just the background music or just the sound effects. Sometimes all I want to hear is Hall & Oates but still want to hear zombies exploding because I’m crazy like that. Same as everything else regarding your UI, don’t make toggling sound a chore. If the game doesn’t use the mouse, don’t make the user click something to toggle the sound and vice-versa for a game that doesn’t use the keyboard. The best approach: allow the user to toggle sound with keystrokes OR a mouse click.
Make Binary Keyboard-Driven Selection as Clear as Possible
Whew, that was a mouthful. Let me ‘splain. No, there is too much. Let me sum up. Early DVD menus that offered wide or fullscreen options on startup were guilty of this. If you have 2 options and are using the keyboard to choose between them, make sure it’s painfully clear which option is selected and which is not. Consider the following scenarios (you will have to click on the Flash object in order for it to receive keyboard input…ironic, I know)
Ambiguous
Clear
You don’t ever want your user to wonder which option is currently selected, especially if the options are “continue” and “start over”.
Here are a few remaining thoughts:
- If you absolutely must have an instruction screen, let your user start your game from there. Do not force them to go back to your main menu just to start the game
- Programmers love to type dummy text into dynamic text fields at author-time to see how many characters their field will hold. Remember to remove these fillers before you finalize your game. When your game starts showing a score of “00000000000” and then jumps to “5” it’s a jarring transition that doesn’t deserve the user’s attention but will likely grab it.
- You probably want your games to be so addictive that they evoke that just-one-more-game-I-know-I-can-hurl-that-cat-past-the-barbed-wire replay mentality. So when you create a game that achieves this, make sure you let the user restart as easily and quickly as possible. If it’s a keyboard game, don’t force them to grab the mouse and click. It’s usually best to give them the option to click or press space to restart. If you’ve got their attention, keep them drooling and mashing the keyboard for more :P
- When designing audio for your game, don’t use headphones. Turn your speakers on and play some music at a reasonable volume. Then design your game’s audio volume within a reasonable range of that. How many times have you opened up a Flash game and been blown away by the game’s music, or conversely been blown away by your own music after quitting the game and resuming iTunes?
- When displaying large numbers, use commas. 15,389,023 is a lot easier to read than 15389023. I’ve provided a function below that will format a number with commas. I wish I knew who the author is so I could credit him/her. I’ve had it so long (this is converted from AS1) that I don’t recall where I picked it up. Sorry noble mystery coder :(
1 2 3 4 5 6 7 8 9 10 11 12 | // adds commas to a number, returns a string for display public static function addCommas(number:Number):String{ var numString:String = number.toString(); var result:String = ''; while (numString.length > 3){ var chunk:String = numString.substr(-3); numString = numString.substr(0, numString.length - 3); result = ',' + chunk + result; } if (numString.length > 0) result = numString + result; return result; } |
As I said in 5 Things Flash Game Developers Often Forget, none of these things will make or break a game. But the more little things you get right, the better your game’s overall experience will be.